上传实现流程
前端代码
el-input修改成el-upload
<el-upload ref="upload" :limit="1" accept=".jpg, .png" :action="upload.url" :headers="upload.headers" :file-list="upload.fileList" :on-progress="handleFileUploadProgress" :on-success="handleFileSuccess" :auto-upload="false"> <el-button slot="trigger" size="small" type="primary">选取文件</el-button> <el-button style="margin-left: 10px;" size="small" type="success" :loading="upload.isUploading" @click="submitUpload">上传到服务器</el-button> <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div> </el-upload>引入获取token
import { getToken } from "@/utils/auth";data中添加属性
// 上传参数 upload: { // 是否禁用上传 isUploading: false, // 设置上传的请求头部 headers: { Authorization: "Bearer " + getToken() }, // 上传的地址 url: process.env.VUE_APP_BASE_API + "/common/upload", // 上传的文件列表 fileList: [] },新增和修改操作对应处理fileList参数
handleAdd() {
...
this.upload.fileList = [];
}
handleUpdate(row) {
...
this.upload.fileList = [{ name: this.form.fileName, url: this.form.filePath }];
}- 添加对应事件
// 文件提交处理
submitUpload() {
this.$refs.upload.submit();
},
// 文件上传中处理
handleFileUploadProgress(event, file, fileList) {
this.upload.isUploading = true;
},
// 文件上传成功处理
handleFileSuccess(response, file, fileList) {
this.upload.isUploading = false;
this.form.filePath = response.url;
this.msgSuccess(response.msg);
}后端代码
系统已经封装了上传附件及图片的service 文件路径:./app/service/admin/upload_service/upload.go
后台controller中直接调用该service可参考:./app/controller/admin/upload.go
例如ckeditor编辑器内上传附件:

后端处理代码:
func (c *Upload) CkEditorUp(r *ghttp.Request) {
upFile := r.GetUploadFile("upload")
fType := gstr.ToLower(r.GetString("type"))
//调用service来处理
var info *upload_service.FileInfo
var err error
if fType == "images" {
info, err = upload_service.UpImg(upFile)
} else if fType == "files" {
info, err = upload_service.UpFile(upFile)
}
if err != nil {
r.Response.WriteJson(g.Map{"error": g.Map{"message": "上传失败," + err.Error(), "number": 105}})
} else {
parseInfo, _ := url.Parse(r.GetUrl())
r.Response.WriteJson(g.Map{"fileName": info.FileName, "uploaded": 1, "url": parseInfo.Scheme + "://" + parseInfo.Host + "/" + info.FileUrl})
}
}上传成功后返回json数据
{
"fileName":"u=1972974717,2347847659&fm=26&gp=0.jpg",
"uploaded":1,
"url":"/pub_upload/2020-09-14/c5mrymslkozkjl8blf.jpg"
}fileName 为上传的文件名
uploaded 上传文件数量
url 上传成功后的文件访问地址
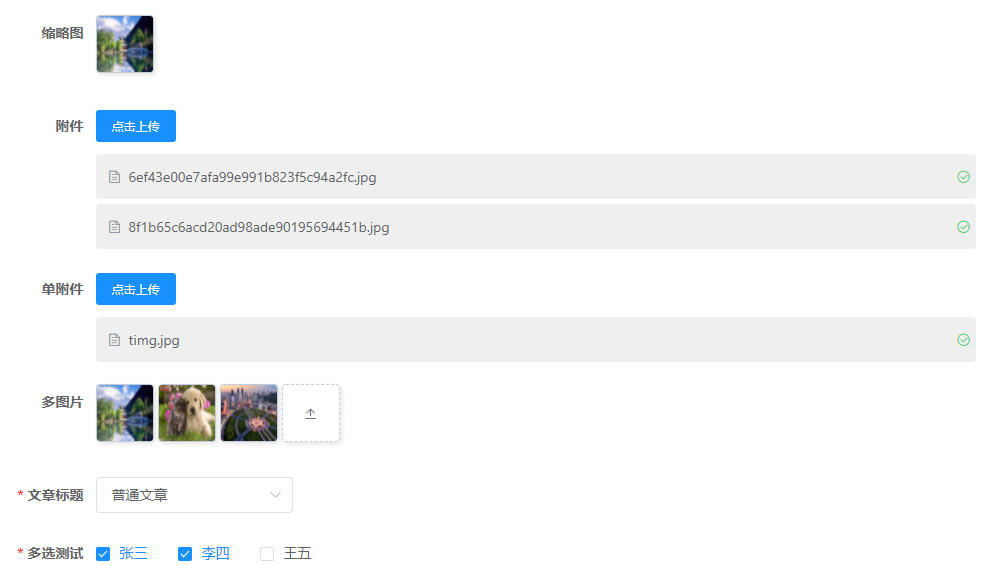
表单中直接上传附件的例子如下:

代码例子:
//单图片上传
func (c *Upload) UpImg(r *ghttp.Request) {
upFile := r.GetUploadFile("file")
info, err := upload_service.UpImg(upFile)
if err != nil {
response.FailJson(true, r, "上传失败,"+err.Error())
}
res := g.Map{
"fileInfo": info,
}
response.SusJson(true, r, "上传成功", res)
}上传结果返回:
{
"code": 0,
"data": {
"fileInfo": {
"fileName": "u=3491837859,3174573417&fm=26&gp=0.jpg",
"fileSize": 17774,
"fileUrl": "pub_upload/2020-09-14/c5msh0vg7yd06l2lnu.jpg",
"fileType": "image/jpeg"
}
},
"msg": "上传成功"
}
//或者失败返回
{
"code": -1,
"data": null,
"msg": "上传失败,上传文件类型错误,只能包含后缀为:jpg,jpeg,gif,npm,png的文件。"
}//多图片上传
func (c *Upload) UpImgs(r *ghttp.Request) {
upFiles := r.GetUploadFiles("file")
infos, err := upload_service.UpImgs(upFiles)
if err != nil {
response.FailJson(true, r, "上传失败,"+err.Error())
}
res := g.Map{
"fileInfos": infos,
}
response.SusJson(true, r, "上传成功", res)
}上传结果返回:
{
"code": 0,
"data": {
"fileInfos": [
{
"fileName": "u=3491837859,3174573417&fm=26&gp=0.jpg",
"fileSize": 17774,
"fileUrl": "pub_upload/2020-09-14/c5msi9tvmybonx4bme.jpg",
"fileType": "image/jpeg"
},
{
"fileName": "u=1972974717,2347847659&fm=26&gp=0.jpg",
"fileSize": 27937,
"fileUrl": "pub_upload/2020-09-14/c5msi9tyltusbmvdp6.jpg",
"fileType": "image/jpeg"
}
]
},
"msg": "上传成功"
}注意:上传参数时可以配置的,在系统后台 >> 系统配置 >> 参数管理 进行附件类型,大小配置。
作者:管理员 创建时间:2023-01-09 16:42
最后编辑:管理员 更新时间:2023-01-09 16:44
最后编辑:管理员 更新时间:2023-01-09 16:44
